The Problem
You are trying to capture a list of key/pair values in a custom component in the admin interface.The Solution
Create a custom multified component to capture values.1. Create multifield component
1.1 Create the component
The first thing we are going to do is to create a new component for our tutorial project. This component will be visible in the siteadmin editor.
Open up CRXDE and create a new components directory in the following location:
\apps\tutorial\components\ConfigComponent
Right click on the apps folder-> New -> Folder. Name this tutorial
Right click on the tutorial folder->New -> Folder. Name this components
Right click on the components folder -> New -> Component
Label -> ConfigComponent
Title -> Config Component
Description -> Key pair configuration component
Super Resource Type -> blank
Group -> Admin (Or whatever group you want this component to live in)
Click on next
in AllowedParents enter
*/*parsys
Click on finish.
You have now created your new skeleton component.
1.2 Create the component display
If you look into the ConfigComponent directory, you will see a ConfigComponent.jsp file.
This jsp will be the component as it renders for display.
In this case, I have decided both for backwards compatibility reasons, and simplicity, to use a table. You can style this in whatever fashion that you desire, however, for the purposes of this tutorial, we will keep it vanilla.
Note, we could also abstract this functionality out into seperate java classes etc, but again, for simplicity, we will just do this in a vanilla fashion.
<%@include file="/libs/foundation/global.jsp"%>Configuration Settings
<table>
<tr>
<th>Key</th>
<th>Value</th>
</tr><%
PropertyIterator propertyIterator= currentNode.getProperties();
while(propertyIterator.hasNext())
{
Property currentProperty=propertyIterator.nextProperty();
String currentValue="";
if(currentProperty!=null &&
currentProperty.getName()!=null &&
currentProperty.getName().toLowerCase().compareTo("keyvaluepairs")==0)
{
if(currentProperty.isMultiple())
{
Value[] values=currentProperty.getValues();
for(Value value:values)
{
currentValue=value.getString();
String[] splitValue=currentValue.split("#");
%><tr><%
for(int splitLoop=0; splitLoop< splitValue.length; splitLoop++)
{
%><td><%= splitValue[splitLoop] %></td><%
}
%></tr><%
}
}
else
{
currentValue=currentProperty.getString();
%><td><%= currentValue %></td><%
}
}
properties.isEmpty();
}
%></table>
What we are doing in this code, is taking the current node:
PropertyIterator propertyIterator= currentNode.getProperties();
and iterating through its properties.
while(propertyIterator.hasNext())
We then get the values from the property keyvaluepairs, and split the value by the delimitation of a hashtag.
We follow the route of separating values by hashtag, as we wish to avoid having to rewrite the multi-field component entirely. Note that if the # character is a requirement for the field, you can use a multi character delimeter.
1.3 Create the component Dialog
Right click on the ConfigComponent folder -> New Dialog
Name -> dialog
Title -> Key Value Pairs
Click on finish
Navigate down to the tab 1 node, and change the title to Key Value Pairs
Right click on tab1 -> new -> Node
Name -> items
Type -> cq:WidgetCollection
Click Finish
Right click on items -> new -> Node
Name-> trainingmulti
Type -> cq:Widget
Set the following properties on the trainingmulti node
fieldLabel -> Key Value Pairs
jcr:primaryType -> cq:Widget
name -> ./keyvaluepairs
xtype -> multifield
So what have we done so far? We've created a component that displays a table of values coming from ./keyvaluepairs.
So if we go to our siteadim, open a geometrixx page, and create a template with a parsys such as wide page.
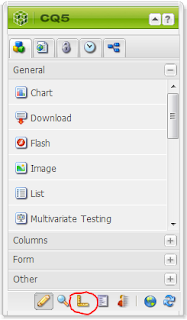
On the sidekick, click on switch to design mode.
Click on edit, scroll down to Admin, or whatever group you've added the component to, and enable the component for inclusion in the sidekick.
If you expand the sidekick again, you should be able to see the component either in Admin section, or the Other section, depending on how many other groups you have enabled.
Add the component to parsys on the left by dragging and dropping it on.
You won't see any key pairs or information at this point in time.
Double click on the component to open the edit dialog.
Click the add button to add a new row, and enter the following:
Test Pair one
Test#Pair two
2. Create custom dual textfields
2.x Hooking in the custom xtype
create new node on the trainingmulti node of an nt:unstructured type
Add the xtype property of trainingSelection.
Add the xtype component -> list out error
3. Customize display to show read only fields
How to create a custom multifield component.
Gotchyas
1. XType component not registered/found


Thanks a lot for your help.
ReplyDeleteThis post really helped me to accomplish what I was doing.
Glad it helped.
ReplyDeleteplease provide me the solution for multifield inside multifield in cq5.My requirement is one custom multifield component in which there are 2 text boxes one path field and again a multifield in which there is one text box and one path field.I am a new bee in CQ% and dont know how to implement it.
ReplyDeleteHi Monika,
ReplyDeleteI don't think a multifield in a multified would be a good authoring experience. I would rethink what you are trying to achieve.
Perhaps if you shared your business case, it would make more sense.
Hi Bayani,
ReplyDeleteThank s lot fr the quick response.
I am having problem in saving the values for multifields inside multifield if I don't use java script.
However if I use java script,then the sequence is not coming as per my requirement.
My requirement is
Quick Links [New Authoring Dialog]
- Module Title [Text Field]
- Multi-field with following fields(recommended number of sections is 4)
Section Title[Text Field]
Description Text[Text Field]
Multi-field(The following 2 labels are again multifield i.e. each section can have more than 1 pair of Label and Link)
Link Label[Text Field]
Link [Path Selector]
If I create a multifield node and isde it create a field config(nt:unstructured) node and set its xtype as my custommultifield then the sequence is not coming proper.
However if I use multifield inside it field config and inside it items and then my label and text fields node then the multifield at GUI level is coming proper but the values are not getting saved.
Please help me out in this regard ,its urgent.
I don't think this is the best way to approach this problem, as you are going to have multifield controls within multifield controls.
ReplyDeleteYou will need to customize the multifield extjs, as it essentially receives a single string to save to the JCR. You will need to write a custom interpreter to delimit the inputs, and then to save in the appropriate structure.
It's not a clean approach, nor is it recommended to go this way.
This comment has been removed by the author.
ReplyDeleteOne question....
ReplyDeleteIf this new multifield was to be a design_dialog, how can we retriev the values
(1) using currentstyle,get(...)
(2) iterating over the node
?
/KS